提醒:由於看到這系列鐵人訂閱人數漸漸變多,標記一下這些內容是在「非常萌新時期」所寫,更多技術內容請參考我的 Github,歡迎跟我一起討論 ^ ^
今天開始按照原計劃學習 Mozilla 提供的 圖書館網站教學,跟著步驟建構一個 Local Library website 來學習用 Express 架設一個伺服器端網站。
Express 是最受歡迎的Node web框架,還是其他許多流行的Node web框架的底層庫
又到了現階段最頭痛的環境設定時間,總是會在這遇到很多問題。
curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash -
sudo apt-get install -y nodejs
node -v、npm -v確認版本npm init 建立 package.json,打開檔案可看到裡頭包含檔下開發環境的資訊(名稱、版本等)。npm install express
-dev安裝)npm install express-generator -g

npx express-generator


npm install 安裝所需的dependencies。 DEBUG=helloworld:* npm start 執行。(輸入control+c可終止)
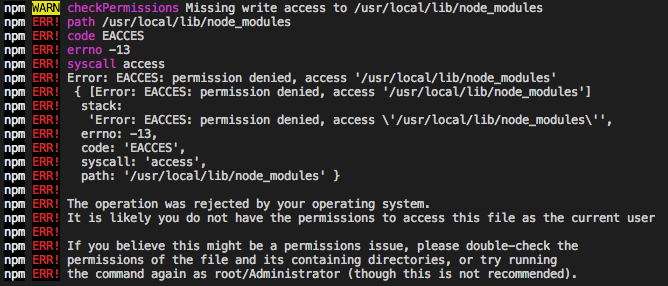
sudo npm install express-generator -g
express helloworld
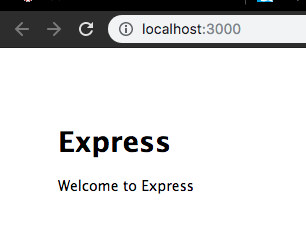
小插曲:由於今天學習過程中,跟著範例開了一個server在port 3000,結果就蓋掉了前幾天練習React的頁面(因為他會直接開在port 3000),藉此機會簡單了解一下port的概念,然後發現再重開React,他就自動轉到port 3001啦。
(插曲中還有插曲:然後因為想寫這個小插曲回去翻了一下,才發現原來翻譯版的內容是舊的,因為他裡面並沒有這個範例,所以如果一開始看繁體中文版就不會出現這個小插曲啦XD)
